What are chatbots?
A chatbot is a computer program that simulates human conversation through voice commands or text chats or both.
In today’s world, messaging has become on of the popular methods of communication, whether it’s through text messages or messenger apps, it’s how a lot of people prefer talking with one another, because of this businesses are developing chatbots that can interact like humans.
What is DialogFlow?
Dialogflow is a Google-owned developer of human-computer interaction technologies based on natural language conversations.
Starting with Dialogflow
Here are the steps to start with Dialogflow
1. Creating an agent “CodeArt_IT”: After creating an agent, you can add the description or change the default time zone and then save it.
2. Creating Intents: Intents in an agent maps user input to responses. In each intent, you define examples of user utterances that can trigger the intent, what to extract from the utterance, and how to respond.
For instance, the user could ask the following utterances:
3. Creating Entities:
When setting up your agent, it’s best to define your entities prior to adding the training phrases to your intents. This will ensure the correct words are annotated when the training phrases are supplied. You can create entities afterward, but you’ll need to manually annotate the training phrases in each intent.
Let’s create another intent is "CodeArt_Tech":
A chatbot is a computer program that simulates human conversation through voice commands or text chats or both.
In today’s world, messaging has become on of the popular methods of communication, whether it’s through text messages or messenger apps, it’s how a lot of people prefer talking with one another, because of this businesses are developing chatbots that can interact like humans.
What is DialogFlow?
Dialogflow is a Google-owned developer of human-computer interaction technologies based on natural language conversations.
Starting with Dialogflow
Here are the steps to start with Dialogflow
- Create a Gmail account.
- Go to the console- https://dialogflow.com/
- Click create an agent in the left menu.
1. Creating an agent “CodeArt_IT”: After creating an agent, you can add the description or change the default time zone and then save it.
2. Creating Intents: Intents in an agent maps user input to responses. In each intent, you define examples of user utterances that can trigger the intent, what to extract from the utterance, and how to respond.
- Intent name: The name of the intent. The intent name is passed to your fulfillment and identifies the matched intent.
- Training phrases: Examples of what users can say to match a particular intent. Dialogflow automatically expands these phrases to match similar user utterances.
- Action and parameters: Defines how relevant information (parameters) are extracted from user utterances. Examples of this kind of information include dates, times, names, places, and more. You can use parameters as input into other logic, such as looking up information, carrying out a task, or returning a response.
- Response: An utterance that’s spoken or displayed back to the user.
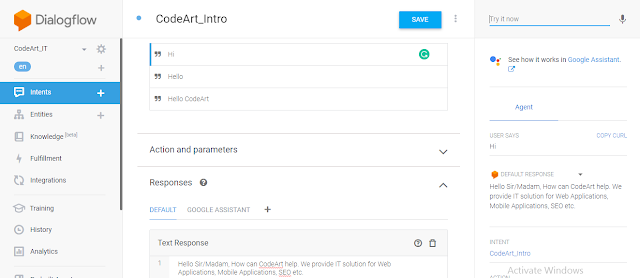
We create our first intent is "CodeArt_Intro".
For instance, the user could ask the following utterances:
3. Creating Entities:
When setting up your agent, it’s best to define your entities prior to adding the training phrases to your intents. This will ensure the correct words are annotated when the training phrases are supplied. You can create entities afterward, but you’ll need to manually annotate the training phrases in each intent.
Let’s create another intent is "CodeArt_Tech":
1. Topping
2. Type of crust
Now, we add types of toppings in our entities and their synonyms-
4. Action and Parameters- Within each intent, there is a table under the training phrases section entitled Action and parameters. Once you annotate your training phrases, the corresponding parameters automatically appear in this table. This section also contains a text field named “action”. The value of this field is passed to fulfillment and can be used to trigger specific logic.